Transcribe with the real-time streaming widget
Getting Started
Intron's transcription widget provides an easy way to add real-time speech-to-text capabilities to your application. Our widget seamlessly integrates with both HTML, JavaScript, React and Vuejs applications, offering a smooth development experience.
Demo Video
Quick demo of the widget in action:
Basic Widget Usage
Here is a basic example of how to use the widget:
Step 1: Setting up the Widget

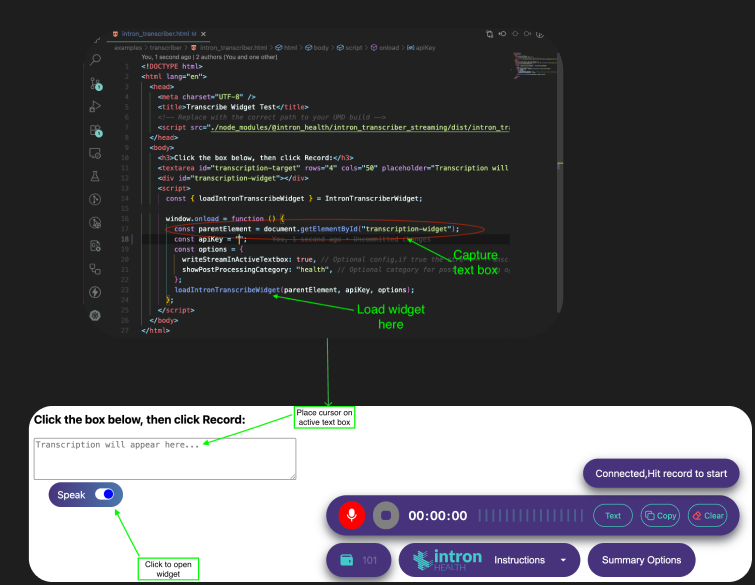
Begin by importing and configuring the Intron Transcriber Streaming widget in your application. This step typically involves adding the widget's script or package to your project and initializing it with your API credentials or configuration options. Refer to the code samples in our NPM documentation for detailed setup instructions tailored to your framework.
Step 2: Initializing the Widget

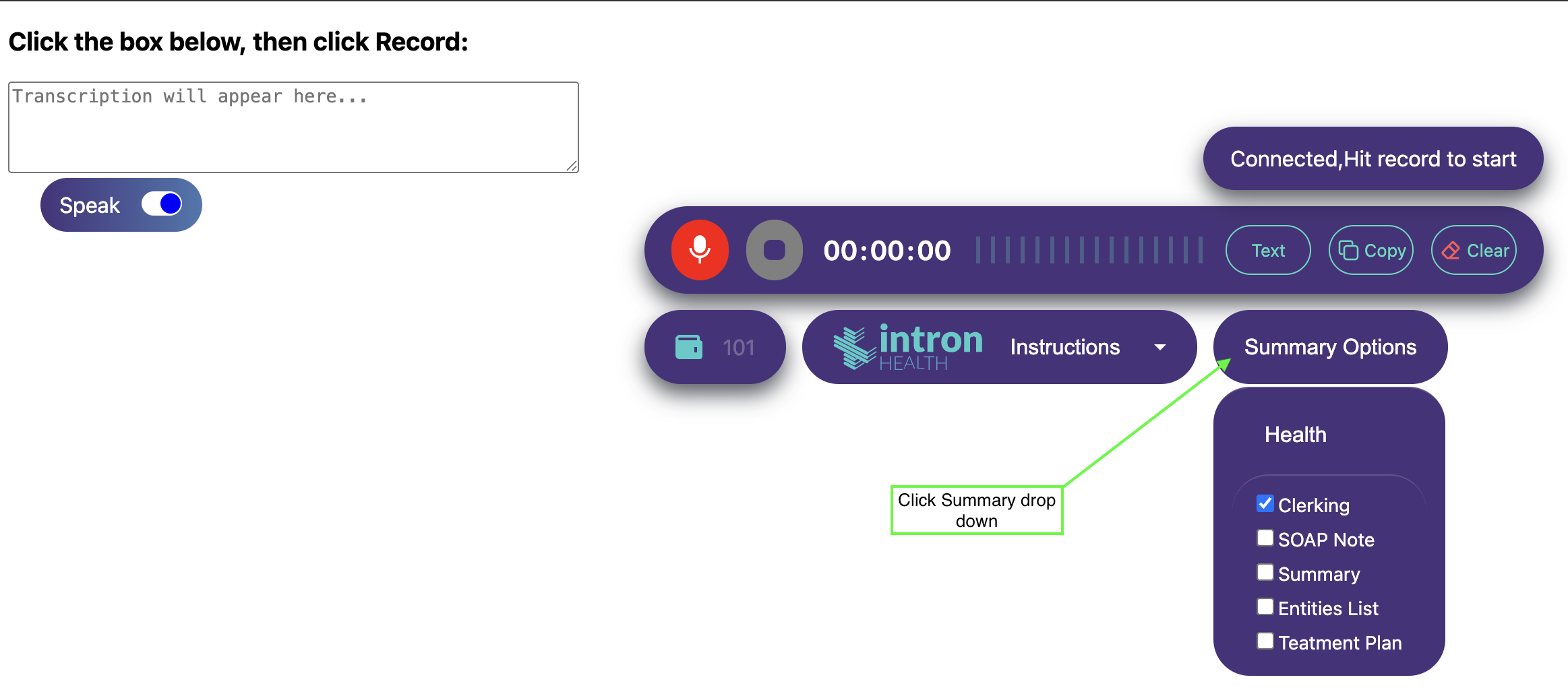
Once the widget is set up, launch it in your application interface. Click the "Speak" button to initialize the widget and grant microphone access when prompted. After initialization, you can begin recording your speech. The widget also allows you to choose the type of summary you want for your transcription—simply select your preferred summary option before or during recording to customize the output.
Step 3: Getting Transcripts

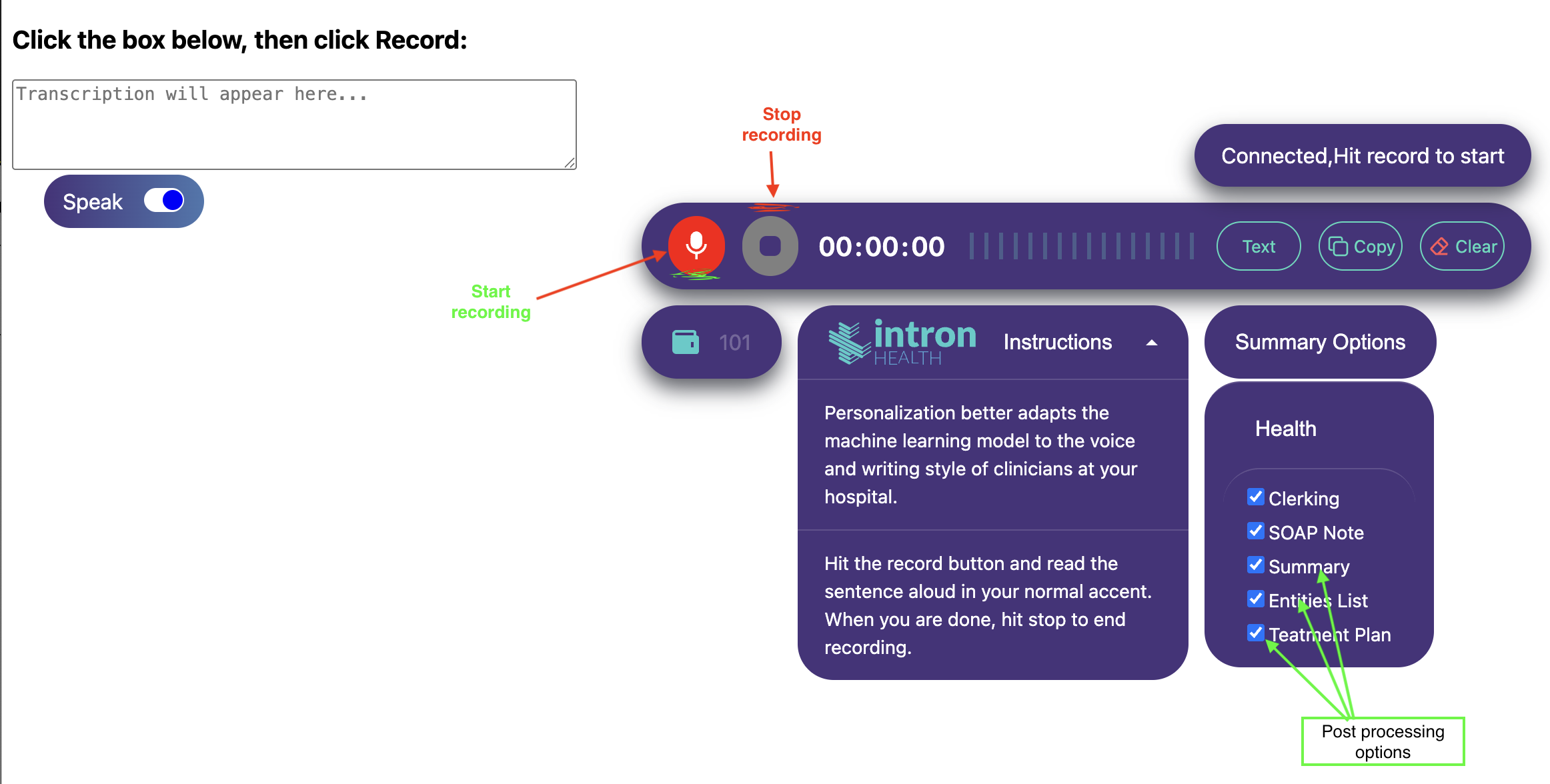
Press the record button to start capturing your speech. As you speak, the widget transcribes your words in real time. When you're done, click the stop button. The widget will process your audio and generate a transcript, which is returned in a structured JSON format. This output includes the full transcribed text as well as any summaries or post-processing options you selected, making it easy to integrate the results into your application.
Advanced Widget Usage
Here is an example of how you can use our widget's advanced features:
Step 4: Getting Summaries

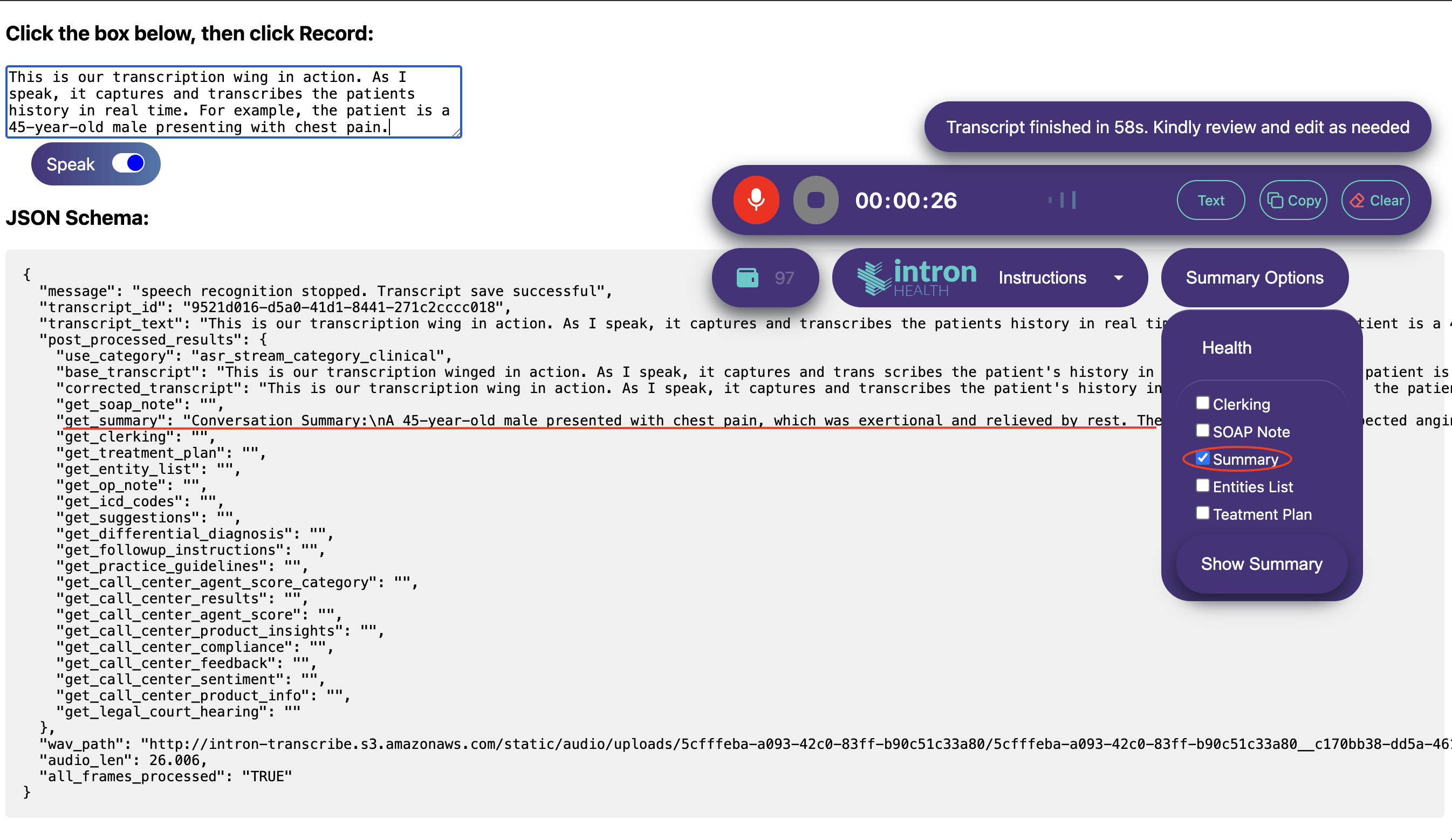
After recording, the widget can generate not only a full transcript but also structured summaries based on your selected options. The output is provided in a clear JSON schema, making it easy to extract key information, highlights, or action items from the conversation. This feature is especially useful for applications that require automated note-taking or integration with other systems.
Step 5: Auto-insert Summaries
With the auto-insert summaries feature, the widget can automatically place generated summaries or key points directly into your application's interface, such as an EMR (Electronic Medical Record) or note field. This streamlines workflows by reducing manual copy-paste and ensures that important insights are captured instantly where you need them.
Installation
Get started by installing our NPM package:
npm install @intron_health/intron_transcriber_streaming

